Mobile-First индекс. А зачем еще нужен адаптивный дизайн сайта?
Недавно Гугл объявил о переходе на mobile-first индекс. Яндекс, можете быть уверены, не заставит себя долго ждать и сделает тоже самое. Теперь поисковые машины будут формировать поисковую выдачу сначала для мобильных устройств, и уже на ее основе будут делать выдачу для настольных компьютеров. Т.е. позиции сайта даже на настольных компьютерах (и количество посетителей) будут зависеть от того, насколько поисковой системе понравится мобильная версия сайта.
Почему именно сейчас Гугл переходит на mobile-first индекс, и что это значит для Вашего сайта?
Зачем Гуглу понадобился mobile-first?
 Мобильные пользователи – это те, кто использует для выхода в интернет смартфон или планшет.
Мобильные пользователи – это те, кто использует для выхода в интернет смартфон или планшет.
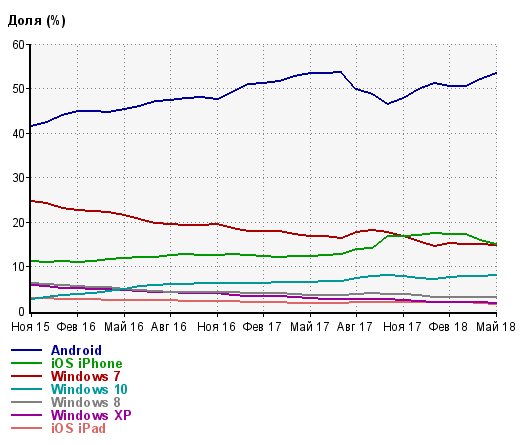
Дело в том, что доля мобильных интернет пользователей в Мире уже перевалила за половину. А в России, которая по этому показателю обходит даже западные страны (благодаря относительно дешевому мобильному интернету), доля мобильных пользователей уже превысила 70%. Это показывает график на этом рисунке: Android 54%, iOS iPhone – 15%, пользователи прочих мобильных платформ 2%.
При этом не меньше четверти пользователей вообще пользуются только мобильным устройством и совсем не появляются в сети с настольного компьютера.
До сих пор Гугл формировал поисковую выдачу сначала для настольных компьютеров, а если надо было показать результаты поиска на мобильном устройстве, то Гугл вносил поправки в результаты поиска, чтобы мобильный пользователь увидел более удобные для него сайты – понижал в мобильной выдаче сайты, не имеющие удобного адаптивного дизайна сайта.
Теперь будет ровно наоборот – выдача будет сразу формироваться для мобильных устройств, а для пользователей настольных компьютеров она будет исправляться. Это значит, что для того, чтобы закрепиться в поисковой выдаче, потребуется получить хорошие позиции именно в мобильной выдаче, а для этого нужен адаптивный дизайн для мобильных устройств.
Адаптивный дизайн нужен уже срочно!
Даже, если забыть о Гугле, то о пользователях сайта не стоит забывать – ведь именно для них сделан любой сайт. А раз мобильных пользователей много, то им нужно предоставить удобный доступ к информации, т.е. им нужен адаптивный дизайн. Гугл лишь помогает владельцам сайтов, у которых еще нет удобной мобильной версии, поднять эту задачу до самого высокого приоритета.
Вообще-то, Гугл вводит мобильный индекс не сразу, а постепенно. Точные сроки не названы, но вряд ли переход на mobile-first индекс будет идти дольше 2018 года. Так что сейчас самое время проверить совместимость сайта с мобильными.
Адаптивный дизайн – Ваш шанс обогнать старые и авторитетные сайты
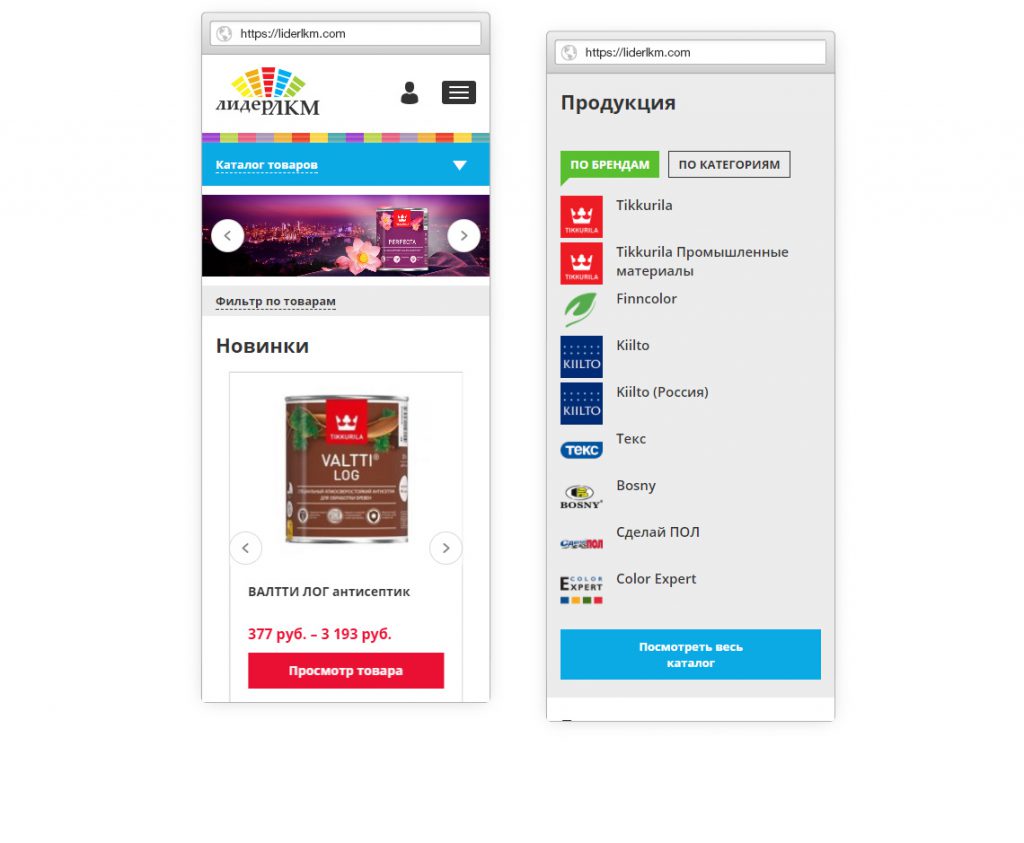
 Обратите внимание – многие гиганты Рунета, создавшие свои сайты уже много лет назад, пока еще не поняли насущную необходимость мобильной версии с адаптивным дизайном. Это дает преимущество тем, кто внедрит мобильную версию быстро!
Обратите внимание – многие гиганты Рунета, создавшие свои сайты уже много лет назад, пока еще не поняли насущную необходимость мобильной версии с адаптивным дизайном. Это дает преимущество тем, кто внедрит мобильную версию быстро!
Итак, не теряем времени даром и создаем мобильную версию сайта, если ее у Вас еще нет. Кстати, мы делаем адаптацию сайта для мобильных устройств. Примеры сайтов с адаптивным дизайном можно посмотреть в нашем Портфолио.
А если у Вашего сайта уже есть мобильная версия, то ее надо проверить верификатором от Гугла. Как это сделать, и какие вообще требования к мобильному дизайну существуют, смотрите в этом обучающем видео.


